Hola
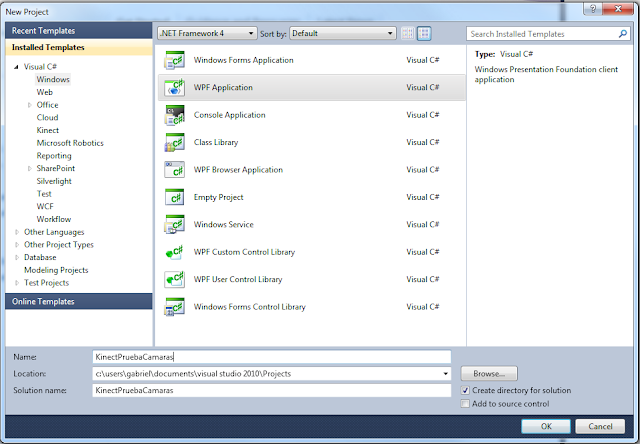
Empezaremos por lo básico, en Visual Studio 2010 creamos un nuevo proyecto WPF y en mi caso le llamare KinectPruebaCamaras.
 Ahora bien una vez creado el proyecto con sus archivos iniciales nos vamos a agregar la referencia para trabajar con nuestra KINECT
Ahora bien una vez creado el proyecto con sus archivos iniciales nos vamos a agregar la referencia para trabajar con nuestra KINECTOk hasta este punto ahora vamos a nuestro código XAML de nuestra aplicación e insertamos dos controles de imagen dentro del Grid inicial donde la primera le llamaremos VideoImage y a la otra DepthImage
Bien ahora vamos a lo que en realidad tenemos que hacer, nos vamos al code behind de nuestro archivo MainPage.xaml y empezamos por lo siguiente agregando la Referencia con el siguiente código.
using Microsoft.Kinect;
ahora declaramos una variable de tipo KinectSensor que yo llamare sensor y dos variables una de tipo byte que llamare pixeldata y otra de tipo short que llamare pixel.
KinectSensor sensor = KinectSensor.KinectSensors[0];
byte[] pixelData;
short[] pixel;
Ahora debemos de habilitar las camaras con estas dos rutinas, uno para la cámara de RGB y la otra para la cámara de profundidad (DEPTH), debemos de indicar al Kinect que vamos a utilizar en este caso las dos camaras antes mencionadas.
public partial class MainWindow : Window
{
KinectSensor sensor = KinectSensor.KinectSensors[0];
byte[] pixelData;
short[] pixel;
public MainWindow()
{
InitializeComponent();
sensor.ColorStream.Enable();
sensor.DepthStream.Enable();
}
}
“Vamos bien ahí”… bueno ahora necesitamos indicar tanto iniciar el KINECT al correr la aplicación y cuando cerremos la aplicación con estas dos sencillas rutinas Start() y Stop()... (“sencillo no!?”) y en la sección del método Window_Loaded vamos a crear dos eventos ruteados dentro de la variable sensor que yo llame que contiene toda la información del dispositivo que son ColorFrameReady y DepthFrameReady.
private void Window_Loaded(object sender, RoutedEventArgs e)
{
sensor.ColorFrameReady += new EventHandler<ColorImageFrameReadyEventArgs>(sensor_ColorFrameReady);
sensor.DepthFrameReady += new EventHandler<DepthImageFrameReadyEventArgs>(sensor_DepthFrameReady);
sensor.Start();
}
private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
sensor.Stop();
}
Bien ya creamos los objetos, tenemos las librerías de Kinect, inicializamos y cerramos nuestro dispositivo ahora bien falta capturar lo que nos llega de las dos camaras y guardarlas en una variable y mostrarlas en nuestra aplicación para poder empezar a trabajar en nuestro KINECT ahora vamos al método sensor_ColorFrameReady y colocamos el siguiente código.
void sensor_ColorFrameReady(object sender, ColorImageFrameReadyEventArgs e)
{
bool receivedData = false;
using (ColorImageFrame CFrame = e.OpenColorImageFrame())
{
if (CFrame == null)
{
}
else
{
pixelData = new byte[CFrame.PixelDataLength];
CFrame.CopyPixelDataTo(pixelData);
receivedData = true;
}
}
if (receivedData)
{
BitmapSource source = BitmapSource.Create(640, 480, 96, 96,
PixelFormats.Bgr32, null, pixelData, 640 * 4);
VideoImage.Source = source;
}
}
En el código que acabo de colocar creamos una variable de tipo boleana para detectar mediante una condición para capturar lo que nos arroja la cámara copiando los datos de lo que nos contiene CFrame y después volvemos a preguntar por nuestra variable boleana y de ser verdadero procede a crear un BitmapSource en el cual abrimos dándole los parámetros que demuestro en el código, detenerme a explicar los parámetros no son necesarios por ahora para este tutorial rapido pero en mi primer tutorial son los mismos parámetros que describi y explique, la novedad en esa función es que se pueden jugar ahora con valores superiores o inferiores en escalas proporcionales a la que colocamos por default que es 640 x 480.
Entonces bien ahora vamos a la siguiente cámara que es la de profundidad dando este codigo
void sensor_DepthFrameReady(object sender, DepthImageFrameReadyEventArgs e)
{
bool receivedData = false;
using (DepthImageFrame CFrame = e.OpenDepthImageFrame())
{
if (CFrame == null)
{
}
else
{
pixel = new short[CFrame.PixelDataLength];
CFrame.CopyPixelDataTo(pixel);
receivedData = true;
}
}
if (receivedData)
{
BitmapSource source = BitmapSource.Create(320, 240, 96, 96,
PixelFormats.Gray16, null, pixel, 320 * 4);
DepthImage.Source = source;
}
}
Es el mismo tratamiento que explique en el método anterior pero lo que cambia es el formato de Pixeles y le colocamos Gray16 (PixelFormats.Gray16) y cambiamos la resolución a 320 x 240 claro también podemos colocarle la resolución de la otra cámara 640 x 480
Ahora corremos nuestra aplicación y tenemos las 2 camaras, tanto la de profundidad como la RGB funcionando y habilitadas para trabajar con nuestra KINECT, es importante destacar que estos son los métodos básicos para tener en funcionamiento estas 2 camaras, ya el resto queda de parte de nuestra creatividad
Estoy trabajando actualmente en el siguiente Tutorial para reconocimiento del personaje y de las librerías Skeleton para hacer infinidades de cosas con nuestro KINECT.
Salu2




que tal hugo, me llama mucho la atencion todo lo relacionado con el kinect, el desarrollo de aplicaciones y de nuevas formas de interactuar con el usuario, ojala podamos platicar al respecto, me tratare de comunicar contigo. y de antemano gracias por poner un blog con ayuda en español para este tipo de ejemplos
ResponderEliminarsaludos desde mexico
Hola amigo, un gustaso poder ofrecerles contenido en español sobre las nuevas tecnologias que nos ofrece Microsoft como en este caso KINECT esta haciendo una revolucion, siguenos en facebook http://www.facebook.com/groups/grupokinectlatinoamerica/ y mi twitter es @hughfernandez ... pronto ofrecere mucho mas contenido KINECT para todos ustedes...salu2
Eliminarhola!!! que tal!!! muy buen tutorial, aunque seria exelso si contara con mas imagenes, algunos no somos muy bueno programadores (como yo), pero por lo demas esta excelente, felicitaciones y sigue adelante
ResponderEliminarSeguro amigo... ya vendran mas articulos con mas detalles para desarrollar estas aplicaciones tan grandes con pocas cosas... salu2
EliminarSaludos tengo que realizar un proyecto con Kinect, y necesito de tu experiencia. Mi problema consiste en que vamos a preparar un Scanner y lo habiamos planeado de modo tal que fuese una plataforma la que enfocariamos, pero para ello debiamos colocar el kinect cera, y al ver las especificaciones del kinect nos dimos cuenta que la distancia a la que puede estar el kinect es de 1,2 metros, lo cual es demasiado.
ResponderEliminarNecesito saber si habra alguna manera de usarlo un poco mas de cerca...
favor respondeme a hojanico19@hotmail.com
Hola en la version nueva ya esta disponible el reconocimiento cercano te recomiendo leas a fondo los nuevos Features que trae la nueva version del SDK de KINECT...
Eliminarsalu2...
No me hizo nada :/ quizá fallé en algo ya revisé todo varias veces, podría ayudarme? muchas gracias por su tiempo y tener la iniciativa de compartir el conocimiento ñ_ñ
ResponderEliminarHola buenas noches, hace aproximadamente 2 semanas di con su blog, y ya me inscribí al grupo de facebook, tengo kinect, y ganas de hacer una dinámica para un proyecto orientado a niños. el punto por lo que le molesto, es que estaba haciendo este ejemplo pero al ejecutar la aplicación no me aparece nada, la duda que tengo es que si así debe ser el resultado o algo estoy haciendo mal. de antemano muchas gracias por compartir su conocimiento y tomarse el tiempo para leer estas líneas, Saludos desde México :)
ResponderEliminarHola Amigo disculpa la tardanza eh estado muy ocupado y de verdad no me ha dado tiempo ni de pestañear jeje, justamente estaba en Mexico en el DF en un proyecto justamente con Kinect, bien deberías de comprobar las siguientes premisas
Eliminar1- El Kinect esta conectado
2- Los drivers del dispositivo estén instalados
3- Que la versión del SDK en el que estas desarrollando sea compatible con lo que postee aca
4- Comprobar las referencias en la aplicación.
con eso basta para que tu aplicación pueda funcionar, recuerda que existen métodos que inicializan las cámaras, tal vez te puede faltar eso, recuerda también que en el SDK que instalas hay demos en los cuales puedes probarlos y asi descartas que no hayan fallas en el Kinect...
Espero sirva un poco lo que te acabo de sugerir cualquier duda mi Twitter @hughfernandez
Que onda, le estoy metiendo duro este mes con este juguetito, me aprendi algo 3ds max y XNA, estoy tratando de entender la documentacion del sdk 1.6, suerte muchachos
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminar