Hola, en este artículo vamos a
explicar y a demostrar conceptos básicos acerca del dispositivo de interfaz
natural de usuario o NUI (Natural User Interface) , Microsoft KINECT y explicar
brevemente como conectar, inicializar y mostrar las diferentes cámaras y
funciones de reconocimiento de gestos a través de este dispositivo con el SDK
oficial liberado hace ya unos meses por Microsoft.
Como la mayoría sabemos KINECT es
un dispositivo que fue creado por Microsoft en un principio para el
entretenimiento a través de la consola XBOX 360, pero este a su vez ha sido un
tema a fondo para el uso en diversos aspectos como la investigación académica,
la ciencia, para fines empresariales, para nuevas tendencias, etc…
Dejando a un lado la diversión y
colocando temas muy serios en cuanto a revolucionar nuestro estilo de vida de
cómo interactuar con los sistemas bajo un esquema donde la persona es el ratón
o el teclado…
Pero bien basta de charlar y
vamos al código, a lo que en verdad quiero demostrarles.
Primero debemos de tener a la mano todo para comenzar:
Hardware:
- Sensor Microsoft KINECT.
- Cable conversor de puerto KINECT a USB. (este cable esta incluido cuando compras el KINECT aparte, para la versión que viene con el Xbox 360 no viene con esta extensión, pero se puede conseguir fácilmente en una tienda Microsoft Store o en tiendas electrónicas, Amazon, etc.)
- PC con 2.66 GHZ de procesador o mucho más rápido con 2Gb de memoria RAM si tienes más, excelente.
- Microsoft Windows 7 en sus diferentes versiones compatible con tarjetas gráficas con Direct X 9.0c
Software:
- Microsoft Windows 7 (x86 o x64, Esto es porque KINECT solo es compatible con esta plataforma de sistema operativo).
- Microsoft Visual Studio 2010 Express o cualquier edición (http://www.microsoft.com/visualstudio/en-us/products/2010-editions/express).
- Microsoft .NET Framework 4. (http://msdn.microsoft.com/en-us/netframework/aa569263)
- Microsoft KINECT SDK. (que lo podemos descargar en este enlace http://research.microsoft.com/en-us/um/redmond/projects/kinectsdk/download.aspx)
Teniendo estos requisitos básicos
procedemos primero con la instalación del Microsoft KINECT SDK tal y como se
muestra en la siguiente imagen.
Ahora bien iniciamos Visual Studio 2010 y creamos un nuevo
proyecto de aplicación Windows WPF,
yo lo llame HelloWorldKinect, pueden
colocarle el nombre que deseen.
Una vez creado el proyecto en el diseñador nos situamos en
el codigo XAML y colocamos dos
controles de tipo imagen, para este ejemplo solo coloque uno grande que abarque
toda la ventana de nombre depthImagen
para la camara de profundidad y uno
pequeño en la parte superior derecha que me mostrara el contenido de la camara
de video de nombre videoImage tal
como se muestra en la figura.
En la
pestaña de Explorador de Soluciones,
hacemos clic derecho en la carpeta References y le damos a la opción Add References y agregamos la referencia Microsoft.Research.Kinect tal como se muestra en las imágenes. Esta
parte es importante ya que sin las referencias no podemos iniciar los controles
para poder trabajar con nuestro dispositivo KINECT.
Si estas en el diseñador solo
debes de presionar F7 y estarás en
el Code Behind del
formulario, nos situamos en la parte superior del código ahora bien debemos de
hacer la referencia en el código colocando la siguiente línea tal y como se
muestra en la imagen.
Debemos de crear una variable de
tipo Runtime (esta variable es en si el dispositivo como tal para
poder manejar sus diferentes streams
y funciones que nos ofrece la SDK de
KINECT) tal y como muestra la imagen.
Luego de esto debemos de crear
dos eventos ruteados, uno de nombre Loaded y otro Unloaded (esto es porque estos métodos deben de asegurarnos
tanto el cargar todo en memoria como el otro para cerrar el dispositivo).
Así como también debemos de crear
dos eventos ruteados para crear y abrir las cámaras del dispositivo como se
muestra en la imagen.
Bien ahora en el evento Loaded debemos de inicializar el
dispositivo y posteriormente se deben de crear dos rutinas para abrir el
dispositivo para poder mostrar los streams de profundidad y
el otro de RGB, dándole como
variables el tipo de stream, la resolución y el tipo de imagen
del stream.
En el evento Unloaded con solo colocar
la siguiente rutina este se encargara de cerrar el dispositivo una vez
terminada la aplicación.
Como último código propuesto
vamos a los dos métodos VideoFrameReady
y DepthFrameReady crearemos una variable de tipo PlanarImage asignándole lo que nos
trae el resultado del evento que siempre está en ejecución mostrando la imagen y
después una variable de tipo BitmapSource en la que
crearemos a partir del stream correspondiente, pasándole como
parámetros, el ancho, el alto, los DPI
de cada imagen (por defecto son 96), el formato de sus pixeles en lo que la
diferencia de que una es RGB o BGR32 para el video y para profundidad daré
una paleta de colores gris de 16 bits o Gray16
correspondiente en cada método, luego los bits en memoria a partir de la
variable image y por ultimo asignamos todo al
control de tipo imagen que habíamos preparado y definido en el diseño de la
interfaz.
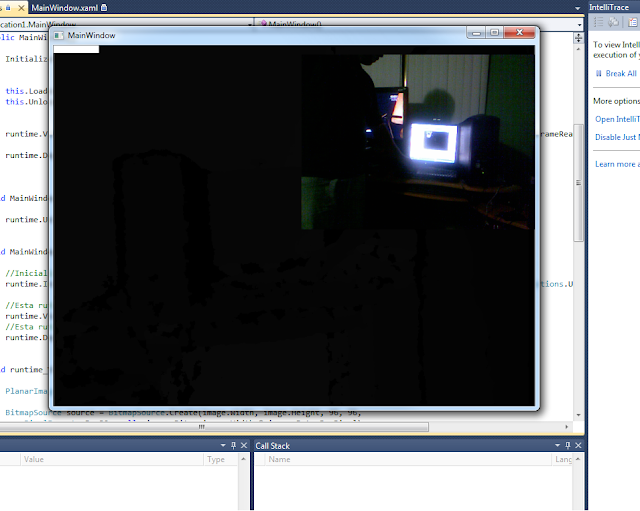
Bien nuestro código está listo, ahora
solo corremos la aplicación F5 y como buena recompensa nuestro Hello World en KINECT.
Es de resaltar que estos códigos prácticamente
son preestablecidos y son primordiales para iniciar el dispositivo y trabajar
en conjunto con él para cualquier fin, ya vendrá de parte de Microsoft el ofrecer otras alternativas
o mediante otras versiones nuevas de esta SDK
muchas más opciones para programar y trabajar con este dispositivo, es de
constar también que esta SDK es de
solo desarrollo e investigación ya que no está no fue liberada bajo un perfil
comercial o para un fin de lucro, ya veremos en las siguientes versiones.
En mi siguiente entrega les explicare
mediante una aplicación definiendo a fondo el uso de las funciones Skeletons a través de sus Joints
(coyunturas), y el uso de patrones para reconocer gestos, estos son en sí
combinados con profundidad para el diseño de aplicaciones bien interesantes
para el uso común, diversión, investigación y afines.
Aca les dejo un enlace para descargar el codigo fuente y el proyecto como tal
http://www.megaupload.com/?d=6QX8U3Y8
Enjoy... Salu2... :D